回遊率とは、webサイトを訪れた人がどれくらいサイト内のページを見てくれているのかを表す数値になります。
自社サイトの回避率を算出した上で、サイトの課題を解決していく必要があります。
そこで、こちらの記事では以下のような内容についてご紹介していきます。
- webサイトの回遊率とは、離脱率や直帰率との違いについて
- webサイトの回遊率の算出方法
- webサイトの回遊率を上げるためのポイント
こちらの記事を参考に、回遊率を改善し、多くの人に自社コンテンツに触れてもらえるようにしましょう。
webサイトの回遊率とは
Webサイトの回遊率とは、webサイトを見に来てくれた人が、どれくらいのページ数を見たか(PV数)を指した単語になります。
簡潔にまとめると、1回webサイトにアクセスした後に、webサイト内のページを何ページ見てもらえたかの平均です。
回遊率が高いwebサイトは、同じ人が様々なページを見てくれている状態であり、固定ファンがついており、様々なページを見てくれているか、webサイトに来てくれた人が目的のページを見つけられず、迷子になってしまっている可能性もあります。
このように、回遊率とは、訪問者数に対してどれくらいのページを見てもらえているかの平均を算出した数値であり、回遊率が高ければ高いほど、ユーザーに多くのページを見てもらえていると言えるでしょう。
そのため、商品やサービスの購入に繋がる可能性も向上します。
直帰率との違い
直帰率とは、ホームページにアクセスした後に、最初のページを見て、そのままホームページを、去ってしまう人の割合を指します。
回遊率とは「ホームページのうち1ページしか見ていないか、複数のページを見てくれている人も含まれているか」が異なっています。
具体的には、以下のような計算式で求められます。
直帰率=直帰数÷セッション数
※セッション数とは1時間当たりなど、一定時間/期間内におけるユーザーのアクセス数を指します。
そのため、いいwebサイトを目指すのであれば、回遊率を伸ばしたうえで、直帰率を下げていく必要があります。
離脱率との違い
離脱率とは、webサイトを閲覧していて、特定のページを最後に別のページに遷移してしまった人の割合を指します。
離脱率が高ければ高いほど、決まったページを見た後に、webサイトを去られてしまうケースが多いです。
回遊率と離脱率の違いは、webサイトにやって来てからどれくらいwebサイトを見てくれたのかの指標なのか、どこのページで離脱したのかを示すという点で異なっています。
具体的には、特定のページにおける離脱数は、以下のような計算式で求められます。
離脱率=特定のページの離脱数÷PV数
特に、離脱率が高くなるのは以下のようなページになります。
・買い物終了後のページ
・資料請求などの後に表示されるページ
このように、離脱率とは特定のページから別のwebサイトなどへと移動してしまった人の割合を算出する数値であり、出来の悪いページの特定や、人が去って行ってしまうページを特定することで、ホームページの見直しが可能です。
回遊率を改善することのメリット
回遊率を改善することで、以下のようなメリットが得られます。
- 多くのページを見てもらえるため、さまざまなコンテンツに関心を持ってもらえる
- ユーザーの好感度向上につながる
- ニュースやメディアなどで取り上げてもらえるようになる可能性が上がる
一方で、サイトが見づらいために目的のページが見つけられずに、ユーザーが迷ってしまっている恐れもあります。
CVRの向上
回遊率が上がることで、CVR (Conversion Rate、顧客転換率)の向上に繋がります。
CVRとは、直訳すると「転換率」という意味の英語であり、ホームページ訪問者の中で、サイトの最終的な目的を達成してくれた人の割合です。
最終的な目的としては、以下のような例が挙げられます。
・商品の購入、サービスの契約
・資料請求、問い合わせ
このように、回遊率UPによって、上記のようなCVR達成率の増加に繋がります。
SEOの強化
回遊率の改善はSEO (Search Engine Organizm)の強化にも有効です。
SEOとは、直訳すると検索エンジン最適化という意味です。自社のコンテンツが上位に表示されるようにするための施策を指します。
回遊率が向上することで、検索結果の上位に表示されるようになり、SEOの強化に貢献します。
webサイトの回遊率の計算方法

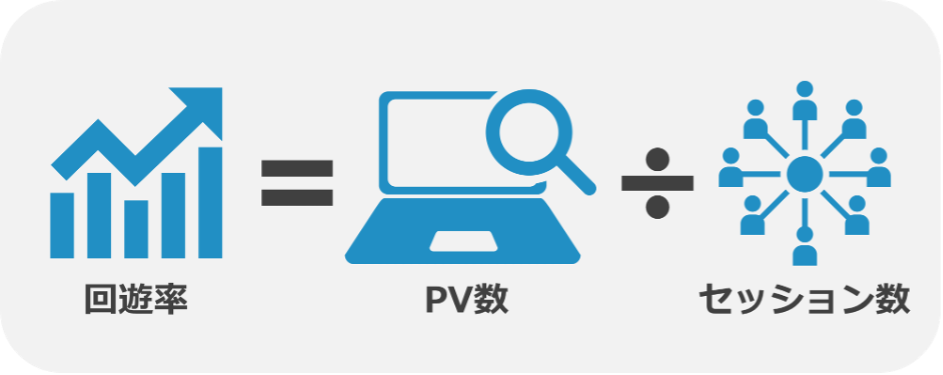
回遊率は、以下のような計算式によって算出されます。
回遊率=ページビュー数 ÷ セッション数
例えば、1日のセッション数が100人、PV数が300の場合、回遊率は「3」となります。
このように、回遊率は一定時間内に何人がwebサイトを訪問したのかを指すセッション数と、PV数によって求められます。
また、回遊率の数値が大きい程、多くのページを見てもらえていると言えるでしょう。
google analyticsでも回遊率が確認できる
Googleの提供するアクセス解析ツール「Google Analytics」 をホームページと連携することで、回遊率などの値を簡単に確認可能です。
具体的には、以下のような手順が必要です。
- 「Google analytics」にログインします。
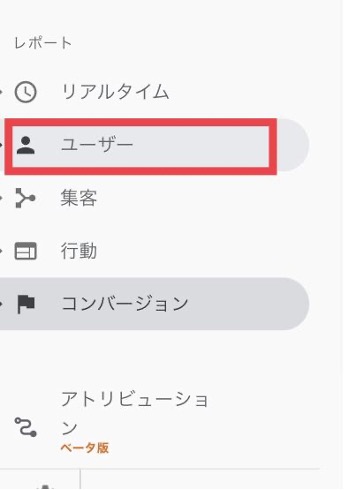
2.左に表示されているメニューから、「ユーザー」をクリックして下さい。

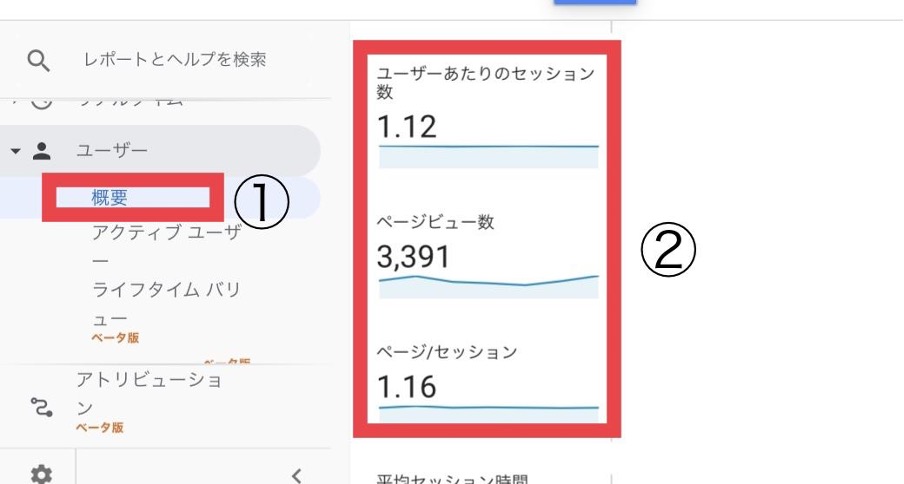
- ユーザーの中の、「概要」(下図①)をクリックして下さい。すると、②のように回遊率(ユーザーあたりのセッション数)や、PV数、離脱率なども見れます。

このように、Google analyticsを活用すれば、回遊率などの値が簡単に確認可能です。ぜひ、ホームページなどに導入してみてください。
一般的なwebサイトの回遊率

結論から申し上げると、回遊率はメディアの形態や、取り扱っているジャンルによってまちまちのため、明確な基準は存在していません。
傾向としては、ビジネス系エンタメなどのサイト内の色々なページを見てもらうことが目的のサイトでは、回遊率は高めになります。
一方で、ニュースサイトやグルメ系のような、特定のニュースレストランの情報を手に入れたら、webサイトを離脱してしまう人が多いサイトでは、回遊率は低めになります。
そのため、基準を元にして分析を行なうのではなく、あくまで自社メディアの回遊率を元に分析していくことで、ホームページやコンテンツの改善をしていくことになります。
回遊率が高い事が必ずしも良い事とは限らない
ただし、一概に回遊率が高いからといって、良いとは限りません。
具体的には、webサイトの作りが悪い、分かりにくいために、探している情報やページがなかなか見つからず、ユーザーがサイト内で迷子になってしまっている可能性もあります。
一方で、検索結果で、直接目的の情報が掲載されたページが見つかったために、満足してホームページを離脱していくために、回遊率が低い場合もあります。
そのため、回遊率の高さや低さではなく、数値を踏まえて課題を検討し、問題を改善していく必要があります。
webサイトの回遊率を改善する方法
それでは、webサイトの回避率を改善していくために効果的な方法をいくつかご紹介していきます。
以下の項目を参考に、回遊率の改善に努めてみて下さい。
回遊させたい経路の設計
回遊させたい経路を、ユーザー視点を踏まえた上で、明確に設計する必要があります。
具体的には、ペルソナ(サイトを訪問して来る人物のイメージ)を複数作成した上で、どのようにサイトを見ていくのか、ルートを考えておく必要があります。
それを踏まえて、経路通りにページ遷移がしやすいように、webページ構成を設計しましょう。
その後、再び回遊率や離脱率などを算出し、分析してを繰り返して最適な経路を構築する必要があります。
直帰率、特にファーストビューの改善
また、直帰率を下げるために、ファーストビューを改善していくのも重要です。
ファーストビューとは、webページにアクセスした際に、まず目に入る部分になります。
具体的には、以下のような部分を見直す必要があります。
- ページレイアウト(文字の大きさ、画面の見やすさ)
- ページ内の文章が読みやすいか、
- コンテンツの内容が分かりやすいか
- スマホ対応しているか
このように、画面の見やすさが文字の読みやすさなどのレイアウトを改善して、画面の見辛さを理由に直帰されないような工夫が大切です。
UXの改善
UXの改善も重要なポイントの一つになります。
UXとは、「User Experience」の略称であり、顧客体験という意味です。
webサイトのUXを改善するためには、以下のような点を意識にコンテンツを作成する必要があります。
- コンテンツが有益なものであるか
- コンテンツの内容が分かりやすいか
- コンテンツの内容が信頼できるものか
このように、コンテンツの内容を見直して、価値を高めていくことで、UXを改善していくのも重要です。
流入語句とコンテンツ内容の整合性
流入語句とコンテンツの内容の間で、整合性が取れているかも気をつけたいポイントです。
流入語句とは、検索時に入力するキーワードであり、とあるキーワードで検索した結果、アクセスしたサイトが、欲しい情報を提供してくれない場合、ユーザーに直帰されてしまいます。
そのため、webページにやってくる人がどのような検索キーワードで調べて来ているのか、Google search console のようなツールで流入語句を調べた上で、その検索ワードでユーザーがどのような情報を欲しがっているのか、分析してコンテンツを作成する必要があります。
また、情報が不足しているならば、ユーザーが欲しいと思っている情報を追記するのも大切です。
関連するコンテンツへの導線を設ける
関係性の強いコンテンツへの導線を、webページ内に組みこむようにしましょう。
例えば、以下のような方法が有効です。
・内部リンクを貼り付ける
・ボタンやバナーなどで、分かりやすく画面遷移ができる箇所をアピールする
もし回遊して欲しい最適な経路ができていたとしても、スムーズに見ていけるような構造になっていなければ、ユーザーは途中で離脱してしまうでしょう。
このように、関連ページやコンテンツへのリンクを分かりやすくアピールすることで、興味を持った人が別のページを見てくれるように誘導するのもテクニックの一つになります。
チャットボットで回遊率の改善を

画像引用:hachidori(ハチドリ)| プログラミング不要のチャットボット開発ツール
チャットボットとは、チャット(chat)とロボット(robot)を組み合わせた単語であり、ロボットがHP上などで自動で対話してくれるサービスになります。
ホームページにチャットボットを設置することで、以下のようなメリットを得られます。
- チャットボット上でコミュニケーションを通じて、ユーザーに商品がサービスのアピールができる
- 手動対応に切り換えて、チャットボットで満足できる解答が得られなかったにページを離脱されないように、人力での対応も可能
このように、webサイトにチャットボットを設置することで、CVRの上昇や、途中離脱を減らせます。そのため、多くのwebサイトで導入され始めています。
チャットボットについてや、活用法について、詳しくは以下の記事をご覧ください。
チャットボットとは?AIとの違い・種類・選び方など、総まとめ | Hummingbird

