チャットボットをサイトやSNSなどに導入したいけれど、方法がわからないためにお悩みの方は少なからずいらっしゃるのではないでしょうか。
チャットボットの埋め込み方法は埋め込みしたい場所がどこなのかによって、変わってきます。そこで、こちらの記事では以下のような内容をご紹介していきます。
- チャットボットのWebサイトへの埋め込み方法について(直接埋め込み、Google Tag Managerを用いた方法)
- Webサイト以外(SNS、アプリ、ビジネスチャット)へのチャットボットの埋め込み方法について
- Webサイトへのチャットボットの埋め込み成功事例のご紹介
こちらの記事を読んで、チャットボットを上手に活用していきましょうね。
企業が最初に導入すべきはWEBチャットボット!!チャットボット開発企業も紹介!
チャットボットはwebサイトにタグを埋め込み発動する

チャットボットを活用するためには、「タグ」という決まった文字列をサイトのHTMLなどに埋め込む(入力する)必要があります。
タグとは、以下のような文字列になります。
<div id=”goqsystem-chat”></div>
埋め込み、タグのような専門用語が出てくるとよく分からない…という方もいらっしゃると思いますが、決して難しい内容ではありません。
作業としては「決まったページに指定された文章をコピー&ペーストで貼りつける」だけなんです。
ツールを使う場合はマニュアルなどで説明されていますし、作業を代理で行ってもらえる場合もあります。
このように、Webサイトへのチャットボットの導入は非常に簡単に行なえるんです。
次の項目でその手順について見ていきましょう。
Webサイトにタグを埋め込むとは
それでは、Webサイトへのタグの埋め込みについて、手順を説明していきます。
Webサイトへのタグの埋め込みは、以下のような手順で行なわれます。

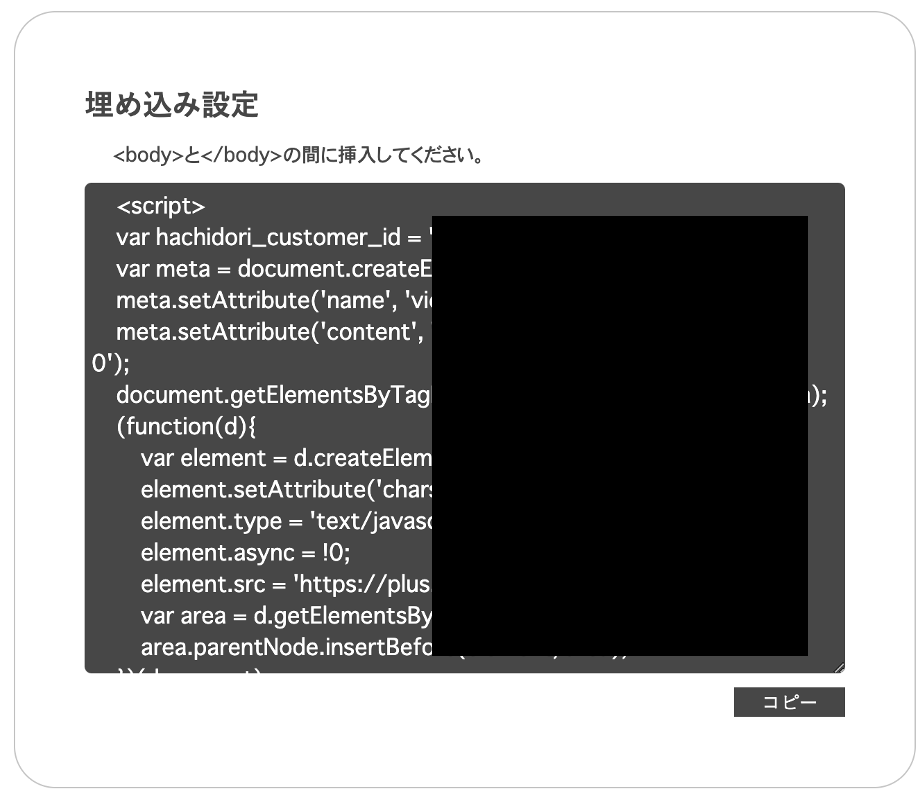
1.上図のように、チャットボットのツール上で設置用のタグをコピーします。
2.チャットボットを埋め込みたいWebサイトの、HTML編集画面(テキスト、編集用ツール)を開きます。
3.</body>と書かれている前の箇所に、1でコピーしてきたタグを貼り付けてください。
4.タグをHTMLに入力した後、編集結果を保存あるいは反映してください。
その後、チャットボットが設置されたか、及び動作に問題がなさそうかをページを開いて確認して下さい。
以上で設置は完了になります。
Google Tag Managerでの利用ももちろん可能
また、Google Tag ManagerというGoogleのサービスを活用して埋め込みを行う方法もあります。以下で手順をご紹介していきます。
Google Tag Managerとは、一言で言えば、タグの埋め込みを簡略化するためのツールです。
上記のWebサイトにチャットホットを設置する方法でご説明しましたが、一々HTML内にコードを追加するのは手間がかかります。
そこで、Google Tag Managerを使えば、上記のHTMLへの埋め込み作業をツール画面のみで行なえるのです。
それでは、早速手順について見ていきましょう。
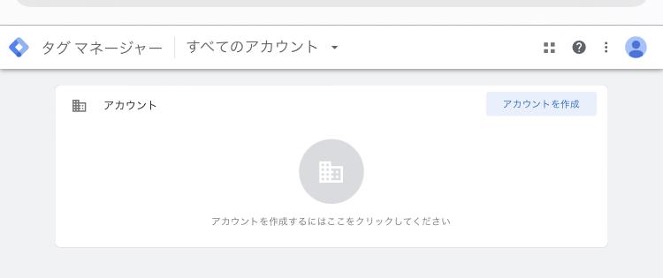
- 上画像の画面でGoogle Tag Manager を使うためのアカウント作成を行います。
(Googleのアカウントが無い方はそちらの作成から行なって下さい)

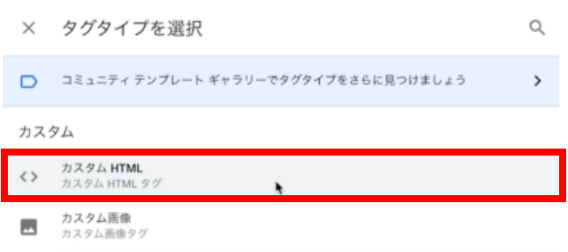
2.アカウントをクリックして、タグタイプの選択の画面を表示します。カスタムの項目に、「カスタムHTML」という項目があるのでそれをクリックします。

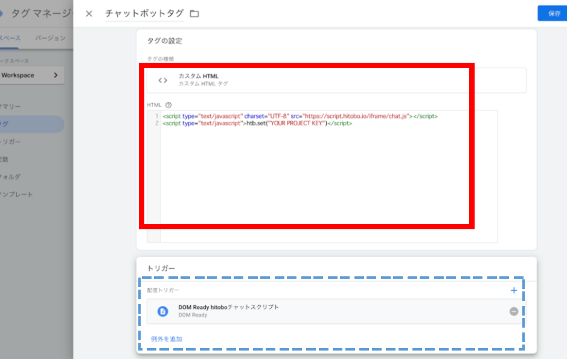
3.すると、タグ貼り付け専用のページが開きます。カスタムHTMLの下の空欄(画像中赤四角の部分)に、チャットボットのタグを貼り付けて下さい。

また、その下にある「トリガー」は発火させたいページなどをご指定ください。
以上で設定は完了になります。
webサイトへチャットボットを埋め込んだ成功事例

それでは、実際にwebサイトにチャットボットを導入して成功した事例について1つ紹介していきます。
グッドルーム株式会社さんでは、チャットボット導入以前は以下のような課題を抱えていました。
- オンライン賃貸向けシステムのユーザビリティの課題
- システムに関する問い合わせ多数
そこで、チャットボット「hachidori」をWebサイトに導入し、FAQ対応を自動化しました。
以前からサイトに寄せられていた質問のデータをもとに、洗練させた上でチャットボットで回答できるようにしました。また、ログインユーザーがどのような人なのか(管理会社、仲介会社)を判別した上で、シナリオを切り替えられるような仕組みも搭載されています。
このように、チャットボットを導入してユーザーにとって使いやすいシステムの実現に成功したのです。
参考、画像引用
Webサイト以外への埋め込み
また、チャットボットはWebサイト以外への埋め込みも可能です。
具体的には、以下のような場所に導入可能になります。
- SNS
- ビジネスチャット
- アプリ
それでは、それぞれのサイトでのチャットボット埋め込み方法をご紹介していきます。
SNSへのチャットボット埋め込み
以下のようなSNSにチャットbotの埋め込みが可能です。また、その際にはAPI(Application Programing Interface)と呼ばれるツールが必要になります。
埋め込み可能なSNSと、その際に使用可能なAPIは以下の通りとなります。
Twitter→Twitter Direct Message API など
Facebook → Facebookメッセンジャーなど
LINE→Messaging APIなど
検索したい場合は、「SNS名 API」で検索すれば簡単に出てきますよ。
APIとは、外部に向けて公開されたアプリケーションやソフトウェアのことで、誰でも自由にアクセスできるものです。「twitter+API」などのように、ツール名とAPIを組み合わせて検索すれば、API情報を得られます。
SNSへチャットボットを埋め込んだ成功事例

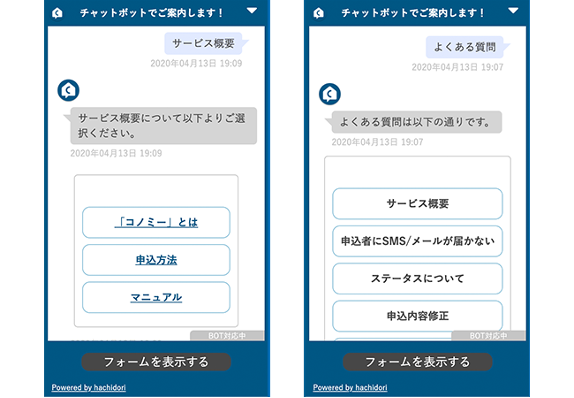
株式会社モノフルさんでは、ロジスティックス・エコシステムの開発を中心に、
システム開発の仕事を行なっています。
そのシステムの内、「トラック簿」と呼ばれるシステムは、ドライバーさんへの通知をSMSで行なっていました。
しかし、SMSでは運転中だと気が付かないケースも多く、加えて受診料金もかかってしまいます。そこで、SMSの代わりとしてチャットボット「hachidori」をを採用し、LINEに導入しました。
そして、チャットボットに質問をしてもらい、アカウントと紐づけ行なうことで通知を可能としました。
その結果、既読通知による確認の有無のチェックなども可能になりました。
それ以外にも、Q&Aとしての機能も大きなメリットをもたらしました。
このように、様々な役割をチャットボットは担って、LINE上でも活躍してくれます。
画像引用:hachidoriの活用シーン | hachidori(ハチドリ)| プログラミング不要のチャットボット開発ツール
ビジネスチャットへのチャットボット埋め込み
また、最近では社内でもよく活用されるように
なってきた以下のようなビジネスチャットツール(コミュニケーションツール」もチャットボットの埋め込みが可能です。
- Teams
- Slack
- Chatwork
- Google Chat など…。
方法はSNSなどと同様で、専用のAPを使ってタグを埋め込めばOKですよ。
アプリへのチャットボット埋め込み
アプリケーションなどもAPIを活用して、簡単に埋め込みが可能ですよ。
自作アプリケーションなどでも勿論埋め込み可能になります。
そのため、自分に合ったAPIを見つけて、自作アプリなどへのチャッボットの埋め込みをぜひ実践してみて下さいね。
チャットボットのご相談はhachidoriまで