LINE Developer Dayが開催されて、約1カ月。
今回の発表で、Rich Menu APIが公開されると発表がされた。しかし、9月28日の段階ではAPIが公開されなかった。
LINE Developer Dayの記事はこちら
今週、10月23日18:26についにLINEからRich Menu APIの公開が発表された。そして本日10月27日、hachidoriがどの企業よりも先にRich Menu APIに対応しました!
簡単に機能紹介
早速だが、LINE BOTを利用して機能を紹介をしていきたい。
今回なんといってもすごいところが、「ハーフサイズのリッチメニューを設定できるようになった点」と、「ユーザーによって表示されるリッチメニューが変わる点」だ。
今回、hachidoriでの設定方法とLINE上でどのように見えるのか紹介させていただく。
hachidoriでの設定方法
リッチメニュー作成方法
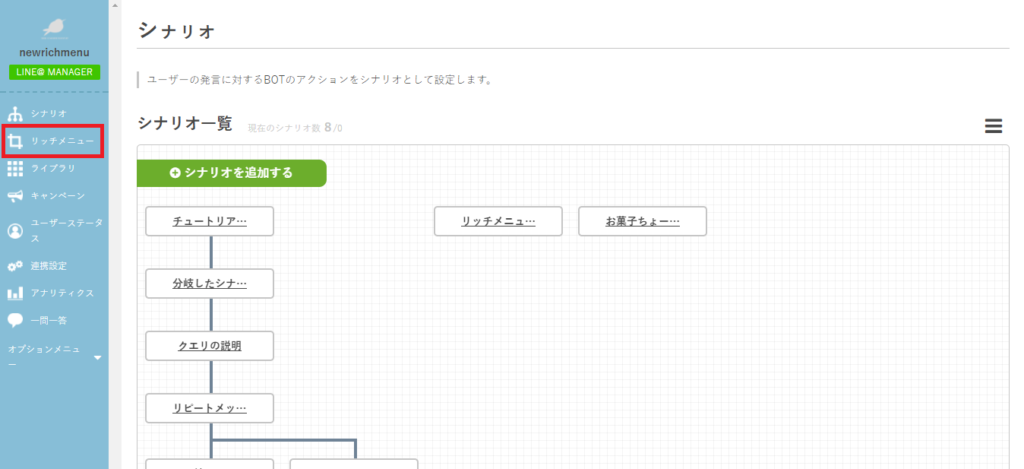
・管理画面に「リッチメニュー」という項目が追加された。設定の際には、まずリッチメニューをクリックする。

・一覧ページに飛ぶので、新規作成ボタンをクリックする。

・基本設定といって、リッチメニュー作成のページになる。ここで、メニューのタイトル・リッチメニューテキストを記入し、画像をアップロードする。しかし、ファイルのサイズは「2500px×1686px」もしくは、「2500px×843px」(ハーフのサイズ)のみとなっているので要注意。
※記入前

※記入後

・テキスト(メッセージ)・リンク(HPやリンク先に飛ばす)を設定する場合、ボタン化するところをドラックし範囲を指定する。指定後、ボタンの内容を選択・入力する。

・設定後、範囲指定したところをクリックすると、内容などが表示されるようになっている。
また、間違った場合には「削除する」ボタンで削除し再度作成することができる。

リッチメニュー設定方法
設定方法も紹介する。設定方法はいたって簡単である。
・設定したいシナリオをクリックする。すると、シナリオを作成できるページになる。
リッチメニューを設定する際には、必ず「オプションメニュー」を押す。

・クリック後、「リッチメニュー設定」というカテゴリーが出てくる。
ここをクリックし、このシナリオで表示させたいリッチメニューを選択する。
この作業を、表示させたいシナリオごとに行っていただく。

・最後に、はじめに表示させるリッチメニューを設定する。
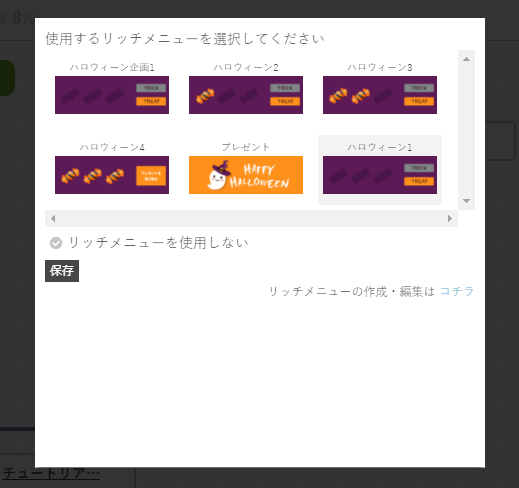
まずはじめに、管理画面の下に「LINE RICH MENU」ボタンを押す。

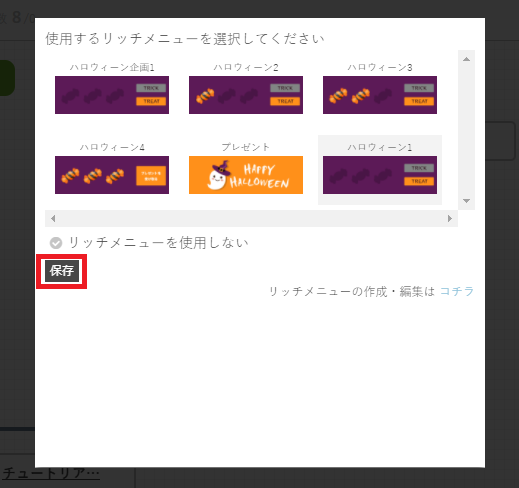
・次に、作成したリッチメニューが表示されるので、使用するリッチメニューを選択し保存ボタンを押す。

これで終了である。
LINEでの見え方
実際にLINEで見てみるとどうなるのか。
紹介をしたいと思う。今月末はハロウィンがあるので、ハロウィン仕様にしてみた。
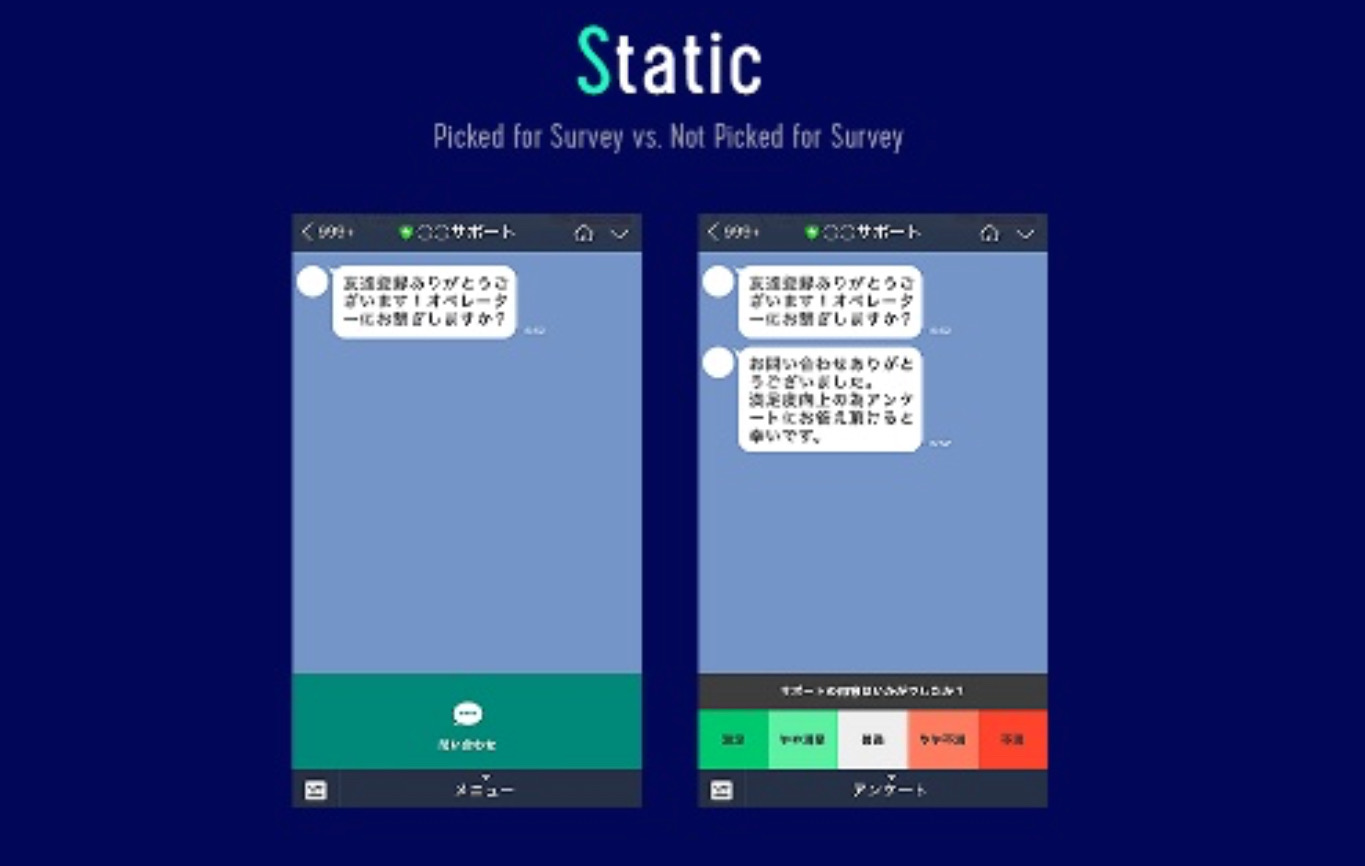
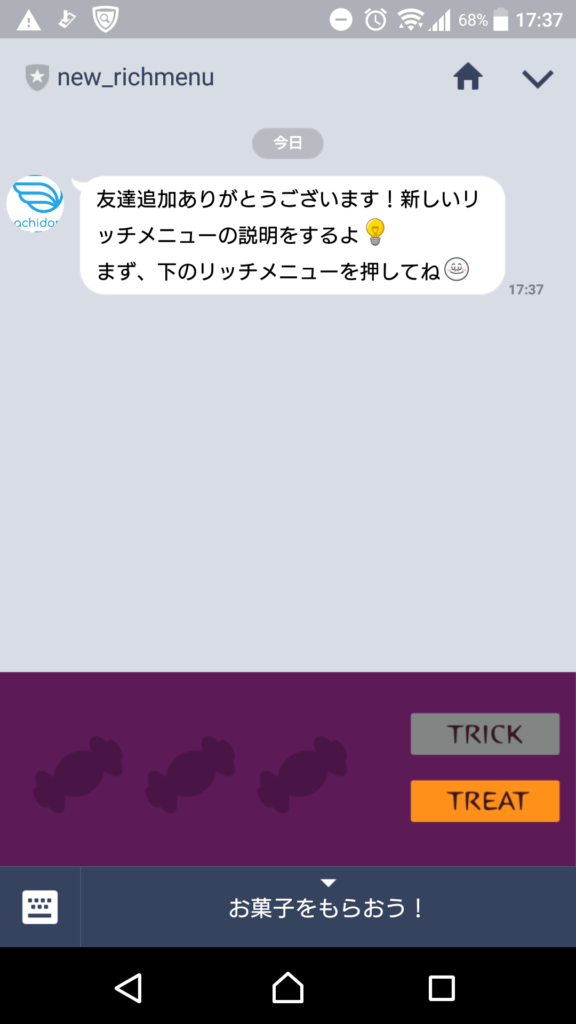
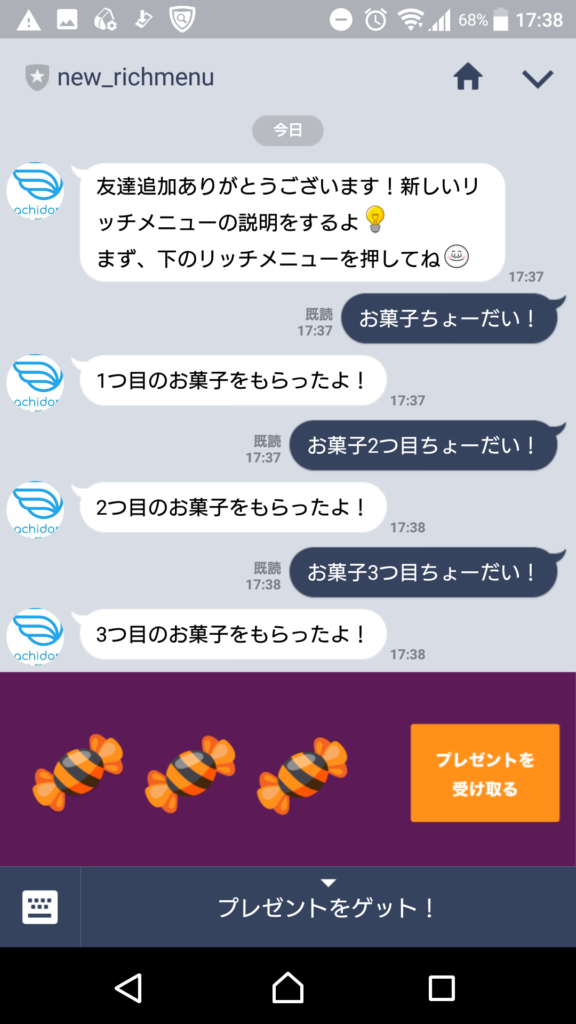
・友達登録したときは、下のリッチメニューが何も絵柄が出ていない状況である。

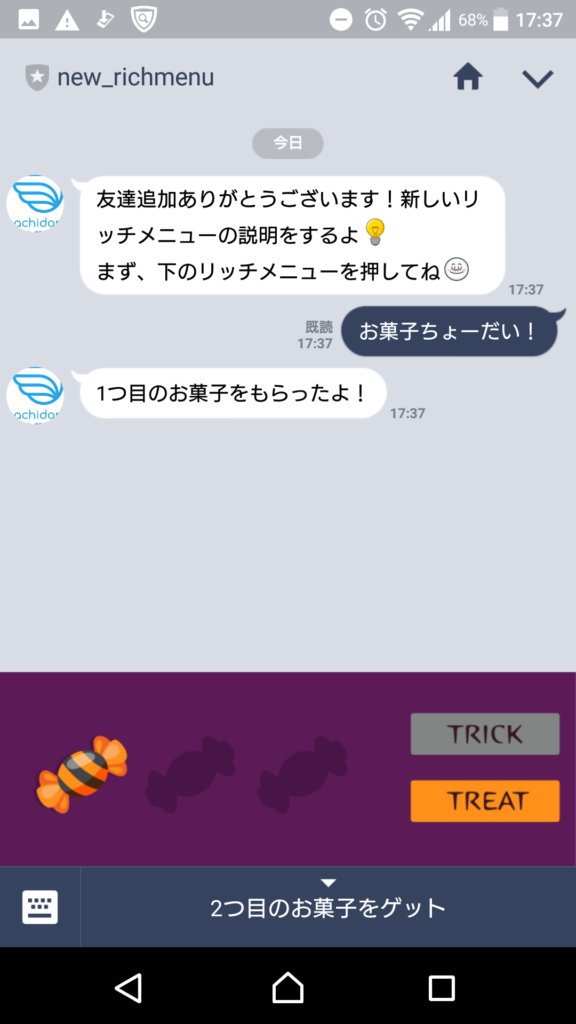
・指示された通り、リッチメニューを押してみたところ、アメが表示された。

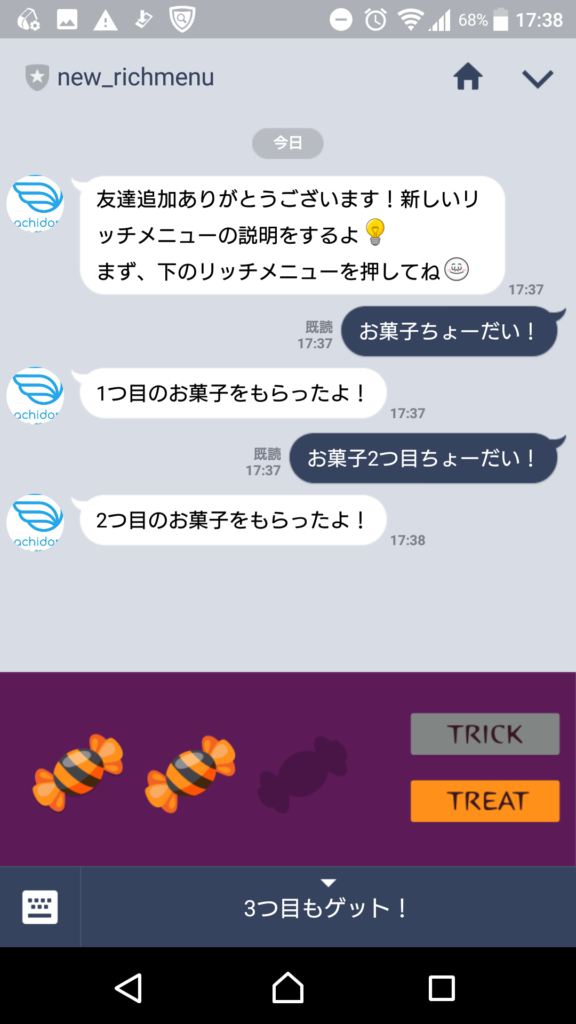
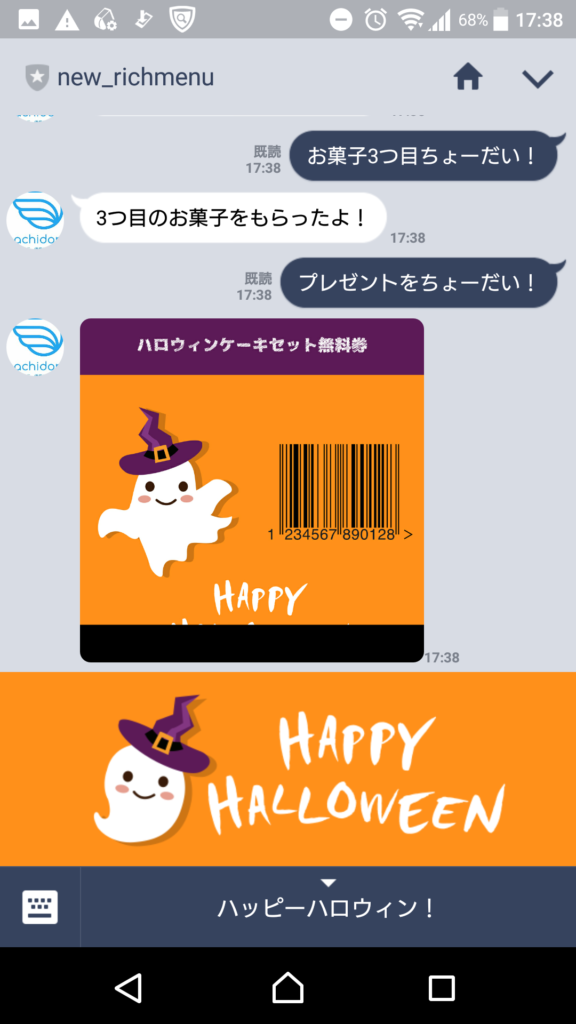
・続けて押していってみた。アメが増えていき、最後には「プレゼントを受け取る」という文字が。


・「プレゼントを受け取る」を押してみた。そしたら無料クーポンが表示された。また、リッチメニューもアメからお化けに変わった!

最後に
Rich Menu APIが公開される前は、リッチメニューもLINE@ Manager上でしか作成することができなかった。また、サイズも一律の大きさだったり、ユーザー毎にリッチメニューを変更させることができなかったりと不便なことも多くあった。
しかし、今回Rich Menu APIが公開されたことにより、リッチメニューをより簡単に、より使いやすく作成できるようになったのである。個人的には、ユーザー毎にユーザーに合ったメニューが表示できるようになったのが、一番便利になったところと思っている。ユーザーも文字を入力するという手間も省け、ストレスなく使用することができるようになるだろう。
リッチメニューをフル活用したチャットボットのご相談はhachidoriまで