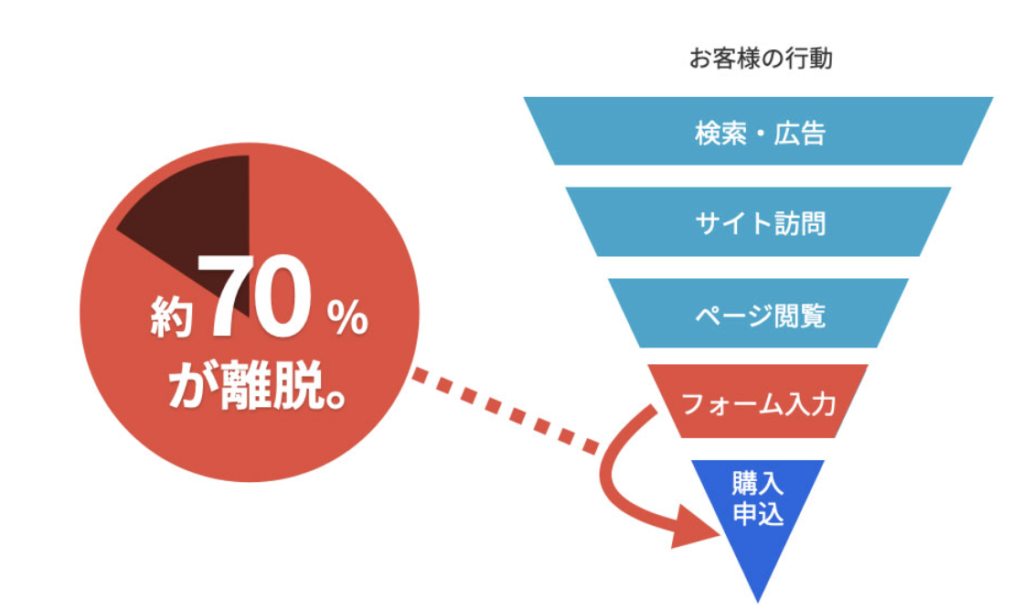
Webサイトにアクセスした多くのユーザーの中で、入力フォームに訪れるユーザーは約2〜3%と、ごく1部です。
さらに、入力フォームに訪れたユーザー中でも、入力フォームが複雑だったり使いにくいと感じてしまうと離脱してしまい、最終的に残ったユーザーは、入力フォームに訪れた2〜3%のユーザーの内の約40〜50%と、とても少なくなります。
資料請求や会員登録などをしてもらうためには、入力フォームを最後まで利用してもらう必要がありますが、それまでに離脱してしまうユーザーはとても多いです。
そこで今回は、入力フォームから離脱させないための改善方法やCVR(コンバージョン率)を上げる方法について解説します。
入力フォームの離脱率とは

入力フォームの離脱率とは、サイトを見ているユーザーが入力フォームまで訪れたのに、入力を完了させずに離脱してしまう確率のことです。
商品やサービスの購入や資料請求などCVRを上げるためには、入力フォームを最後まで入力してもらう必要があります。
しかし、サイトに訪れた多くのユーザーは、「入力項目が多い」「使いにくい」などの理由で簡単に離脱してしまうので、離脱率を下げることがとても難しいです。
平均的に、サイトに訪れるユーザーの中の約2〜3%のユーザーしか入力フォームに訪れません。
さらに、その2〜3%のユーザーから約40〜50%のユーザーが入力フォームから離脱してしまい、多い場合では70%以上のユーザーが離脱してしまいます。
そのため、インターネット上にある多くのサイトでは、入力フォームの離脱率の改善にとても力を入れています。
離脱率の計算方法
入力フォームの離脱率の計算方法は、入力フォームから離脱したユーザー数から入力フォームのアクセス数を割ることで計算できます。
入力フォームから離脱したユーザー数が30人で、入力フォームのアクセス数が50なら、「30 ÷ 50=0,6」なので、離脱率は60%です。
また、入力フォームは入力画面や確認画面など、複数のページを移動することが多いので、ユーザーがどの段階で離脱したのかをしっかり確認して、各ページの離脱率も計算します。
入力フォームの平均離脱率
入力フォームの平均離脱率は、約40〜50%と言われており、2人に1人のユーザーが離脱してしまうことになります。
さらに、多い時では約70%にまで上ると言われているので、かなりの確率でユーザーが離脱してしまうことが分かります。
また、サイトに訪れても入力フォームまで訪れないユーザーが多いので、サイトのアクセス数から考えると、かなり少ないです。
入力フォームから離脱される理由

入力フォームから離脱してしまう理由をしっかりと分析することで、今後の離脱率の改善やCVRの向上に繋がります。
サイトに訪れてくれたユーザーが、入力フォームに訪れたユーザーたちは、どのような理由で離脱してしまうのでしょうか?
続いては、入力フォームから離脱される理由を4つ紹介します。
入力項目が多すぎる
入力項目が多すぎると、ユーザーの入力するモチベーションが低下してしまい離脱する理由になります。
ユーザーのアドレスや名前など必要な情報は多いですが、多くのユーザーはできるだけ入力フォームに時間や労力を使いたくないと思っています。
例えば、「商品・サービスを知ったきっかけ」「サイトや自社についてのアンケート」など、購入プロセスに不必要な項目はユーザーが負担に感じることが多いです。
そのため、上記のような入力項目が多くなるほど、ユーザーのモチベーションが低下して離脱率が高くなってしまうことを理解しておくことが大切です。
入力フォームが不便、見にくい
入力フォームが不便だったり見にくい場合も、訪れたユーザーが離脱する理由になります。
入力フォームの不便、見にくさは、作成している企業側では気付きにくいことが多いので、分かりやすく作成したつもりでも、入力するユーザーが不便、見にくいと感じてしまうことが多いです。
文字の大きさや文字や背景の色、入力欄の幅など、些細なデザインの違いで不便さや見にくさを感じるユーザーがいます。
そのため、多くのユーザーが不便さや見にくさを感じないように、第三者目線などを意識して作成することが大切になります。
他社と比較をされて負けた
入力フォームに訪れた場合でも、他社の商品やサービスと比較して魅力が負けてしまうと、離脱してしまう理由になってしまいます。
自社の入力フォームが整っていても、他社のフォームの方が入力項目が少なかったり、自動入力機能などがある場合、ユーザーは利便性の高い方向に向いてしまうことが多いので、離脱の原因になります。
そのため、この場合は、競合他社の商品やサービス、サイト構成や入力フォームの内容などをしっかりとリサーチして、改善することが大切です。
誤って入力フォームに流入した
もともと入力フォームに訪れるつもりは無かったユーザーが、誤って入力フォームのボタンをクリックしてしまった場合は、高確率で離脱します。
この場合、サイトにあるボタンの位置が分かりにくかったり、CTAボタンをスクロールする時に誤って押してしまう配置にしているサイトにありがちなことです。
複数回このような分かりづらいページが表示されたり、誤操作をしてしまうことが多くなってしまうと、サイト自体の離脱率が高くなってしまいます。
そのため、誤操作による離脱が多い場合は、入力フォームよりもサイトの見やすさや使いやすさの改善を優先することが大切です。
入力フォーム離脱率を改善するためにやるべきこと

入力フォームから離脱される主な理由は分かりましたが、改善するためにはどのようなことを行えばいいのでしょうか?
サイトによって入力フォームの改善点はさまざまですが、離脱率の高い入力フォームは改善するためにやるべきことが共通していることが多いです。
続いては、入力フォーム離脱率を改善するためにやるべきことについて、10個紹介します。
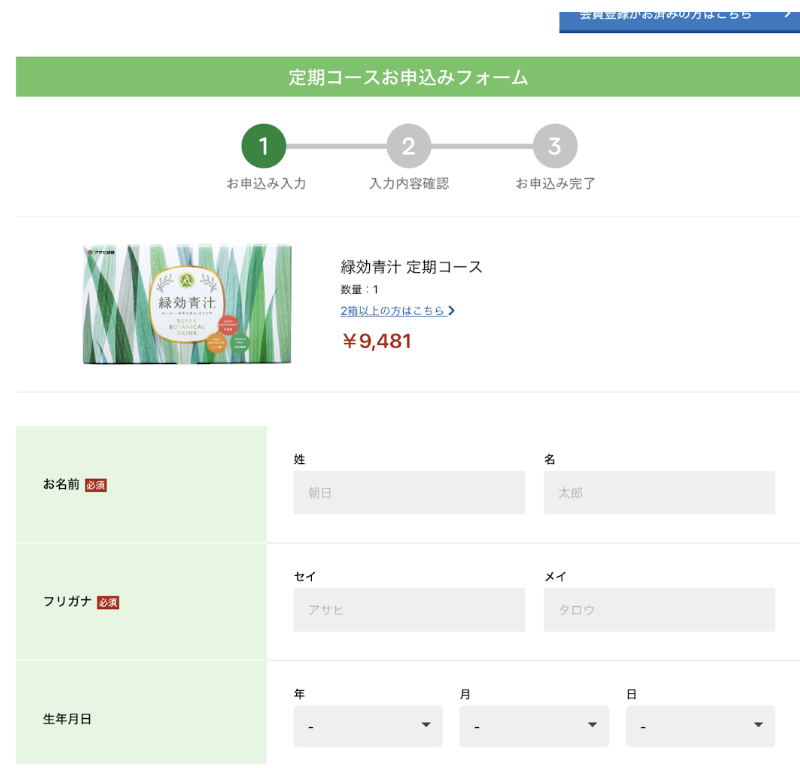
入力項目数の調整

引用:https://www.saishunkan.co.jp/domo/
入力項目が多いと、ユーザーが離脱してしまう理由になってしまいます。
そのため、入力項目は必要最低限の数に抑えて、ユーザーがあまり時間をかけなくても最後まで入力できるように改善します。
また、項目は必須のものだけで問題ありません。
提供している商品やサービスを絶対に購入したいユーザーであれば、多少入力項目が多くても問題ありませんが、ほとんどのユーザーは入力にかかる時間を気にしています。
そのため、入力フォームの入力項目は10個前後がおすすめです。
不必要な質問や項目はできるだけ減らし、名前やメールアドレス、電話番号や住所、支払い方法など、必須な情報を入力する項目だけにしましょう。
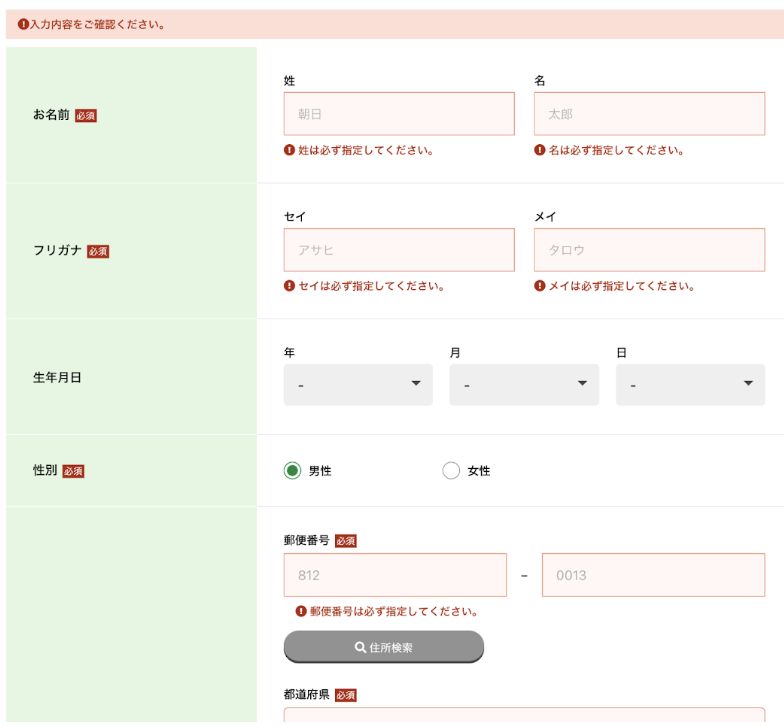
必須の表示

引用:https://003003.jp/lp_sam_30/ad211001
入力が必要な項目にはしっかりと「必須」と表示することで、必要項目を全て入力してもらえるようになります。
「必須」と表示されていないと、ユーザーが不要と感じてしまい入力を飛ばしてしまう可能性があるので、全ての項目が必要な場合でも、「必須」と表示しておくことが大切です。
最後にエラー表示や再入力の指示が出ると、ユーザーがストレスに感じて離脱してしまう原因になってしまいます。
そのため、必要な項目には全て「必須」と入力と表示させておきます。
フローを表示

引用:https://003003.jp/lp_sam_30/ad211001
入力フォームがどの段階まで入力し終えているのか、ユーザーが確認できるようにフローを表示させることで、離脱率が改善できます。
同じ項目数でも終わりが見えない状態とどこまで進んでいるのかわかる状態では、ユーザーにかかる負担は大きく変わってきます。
さらに、全フローの中でも、「個人情報入力」「支払い方法選択」などのどの段階にいるのかなどを、具体的に示すことで、入力フォームが使いやすくなります。
誤ってフォームに辿り着かない動線

引用:https://003003.jp/lp_sam_30/ad211001
正しい離脱率を分析して改善するためには、誤ってフォームに辿り着いたユーザーを減らすための分かりやすい動線を作ることが大切です。
入力フォームに繋がるボタンが小さく見づらいなどの理由で、ユーザーは誤ってフォームに辿り着いてしまうことが多く、そういった誤操作が多いサイトはユーザーに不信感を抱かせてしまいます。
さらに、正しい離脱率を元に分析しなければ、改善もうまく行えないので、誰でも使いやすいようなサイト構成が重要です。
画像では、大きくフォームへのボタンが表示されているから、誤操作が減らせます。
入力フォームの滞在時間が異常に短かったり、1ページ目で離脱しているユーザーは、ほとんどの場合、誤ってフォームにたどり着いたユーザーです。
しかし、数ページ進んだ段階でフォームを離脱したユーザーは、誤操作ではなく別の理由が考えられます。
そのため、離脱したユーザーのうち、誤ってアクセスしたユーザーが多いサイトは、まずサイトのデザインから改善します。
入力漏れのエラー表示

引用:https://003003.jp/lp_sam_30/ad211001
入力漏れや誤入力によるエラー表示が出た時に、エラー箇所の説明が分かりずらかったり、不十分だと、ユーザーが離脱してしまう可能性が高くなります。
そのため、エラー表示の説明を分かりやすく改善することが大切です。
例えば、必要な項目には「必須」と表示させる以外にも、「NGな入力方法の表示」「全角なのか半角なのか」など、入力漏れが発生しないように事前にアナウンスさせます。
また、入力漏れの表示が出てしまった場合でも、修正箇所や修正方法を分かりやすく説明することで、ユーザーの負担は減ります。
不要なリンクの削除

引用:https://003003.jp/lp_sam_30/ad211001
Webサイトのヘッダーやフッターにあるメニューやサイドマップなどのリンクは、ユーザーにわかりやすくするために大切ですが、フォームには表示させないことが大切です。
不要なリンクは、入力中に誤ってリンクをタップしてしまったり、画面を見にくくしてしまう原因になります。
また、それが原因で入力フォームから離脱してしまうユーザーが多くなってしまうので、フォームに不要なリンクは全て削除して、ユーザーの利用しやすさを最優先します。
どうしても必要なリンクがある場合でも、できるだけ入力を妨げないようにすることが大切です。
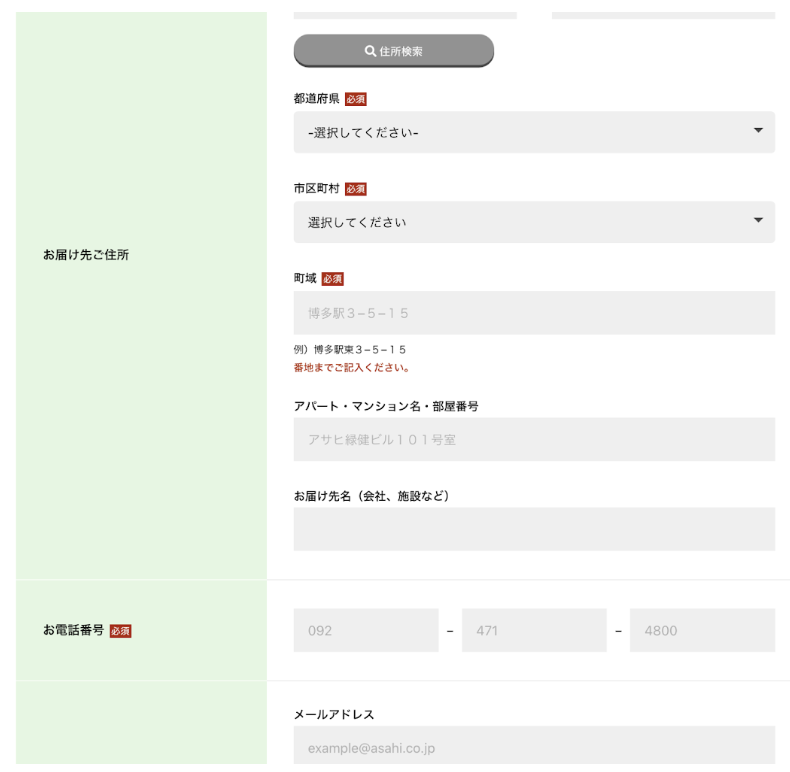
郵便番号による住所自動入力

引用:https://003003.jp/lp_sam_30/ad211001
ユーザーは、入力項目が多かったり作業量が多くなってしまうと、ストレスを感じてしまうので、離脱の原因になります。
特に、住所は入力する文字数が多い方もいるので、郵便番号による住所自動入力機能などを導入しましょう。
さらに、最近では郵便番号による住所自動入力を導入しているフォームは多くなっているので、そのシステムがないだけでストレスを感じてしまうユーザーも少なくありません。
また、入力漏れやエラーを防ぐことにも繋がります。
理解されやすいデザイン

引用:https://003003.jp/lp_sam_30/ad211001
フォームの使いやすさや誤操作によるストレスを減らして離脱率を下げるためには、理解されやすいデザインにすることが大切です。
文字の大きさやボタンの大きさをスマートフォンからでも見やすくしたり、必要項目や重要事項などは色を変えて表示させるなどのデザインはユーザーにとって使いやすいです。
また、パソコンよりもスマートフォンでサイトを見ているユーザーの方が多くなっています。
そのため、スマートフォン利用者の目線でデザインしたり、パソコンとは別の表示になるように意識することも大切です。
CTAボタン

引用:https://003003.jp/lp_sam_30/ad211001
WebサイトにCTAボタンを配置することで、ユーザーを目的のページに誘導できます。
また、わかりやすく見やすいデザインのボタンを配置することで、ユーザーが入力フォームに訪れる確率を上げられるので、CVRの向上にも大きく貢献できます。
しかし、わかりにくいデザインやサイズが大きすぎたり小さすぎる場合は、反対にクリックされにくくなってしまうので、注意が必要です。
そのため、わかりやすく見やすいデザインのCTAボタンを設置することで離脱率の改善に繋がります。
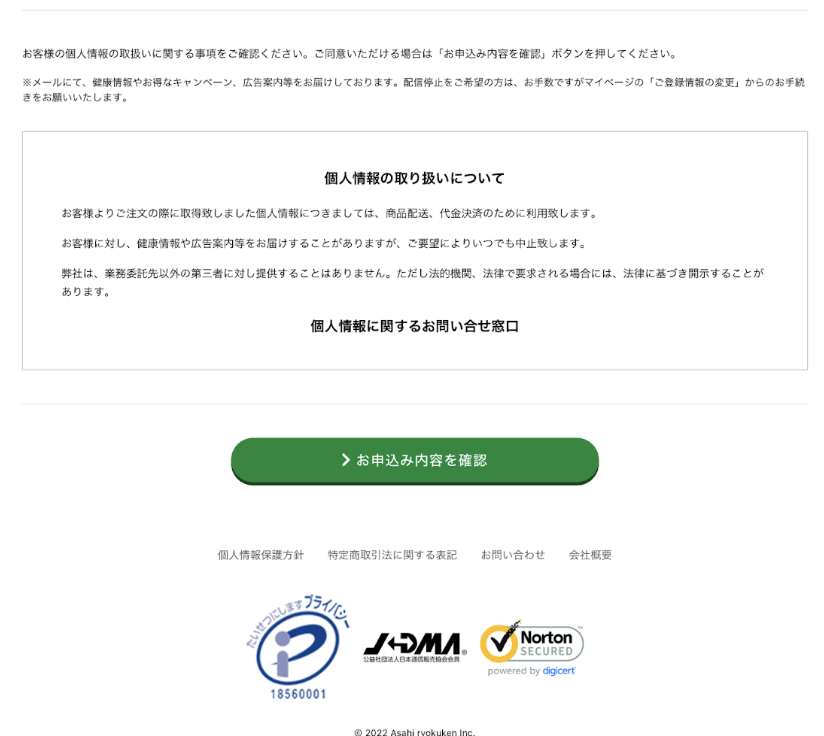
プライバシーポリシーの明示

引用:https://003003.jp/lp_sam_30/ad211001
フォームには住所や支払い方法などの個人情報を入力するので、個人情報がどのように利用されるのか心配なユーザーも多いです。
そのため、それらの不安を解消するためにプライバシーポリシーを明示してユーザーに安心感を与えることが大切になります。
また、プライバシーポリシーは載せている情報量が多いこともあるので、フォームとは別のページに明示させるのが一般的な方法です。
入力フォームの離脱率を下げるならEFOも検討する
EFOは簡単に説明すると入力フォーム最適化のことで、入力フォームの改善点を分析して、まとめてくれるツールになります。
入力フォーム最適化とは、入力フォームの入力率の向上や離脱率の減少を目指すために、原因や改善点などを分析してサイトの満足度を向上させるためのツールです。
また、EFOツールを利用することで、郵便番号による自動住所検出などの入力支援や離脱率や離脱したページを分析したレポート作成機能、改善点や分析によって作成されたレポートの情報を元に運用サポートをするなどを行ってくれます。
そのため、自社での改善が難しく、なかなか離脱率が改善されない企業では、入力フォームの離脱率を下げるためには最適な手段でもあります。
EFOツールは、ツールの種類やサイトの規模、アクセス数で料金が変わる場合がありますが、初期費用が無料なツールが多いです。
安いツールでは月に約1,000円から利用できますが、高額なツールでは50,000円以上する場合もあるので、運用しているサイトやフォームによって最適なツールを選ぶことが大切です。
少しでも効果率よくフォームの改善を行いたい方は、EFOツールを利用することも検討してみてください。
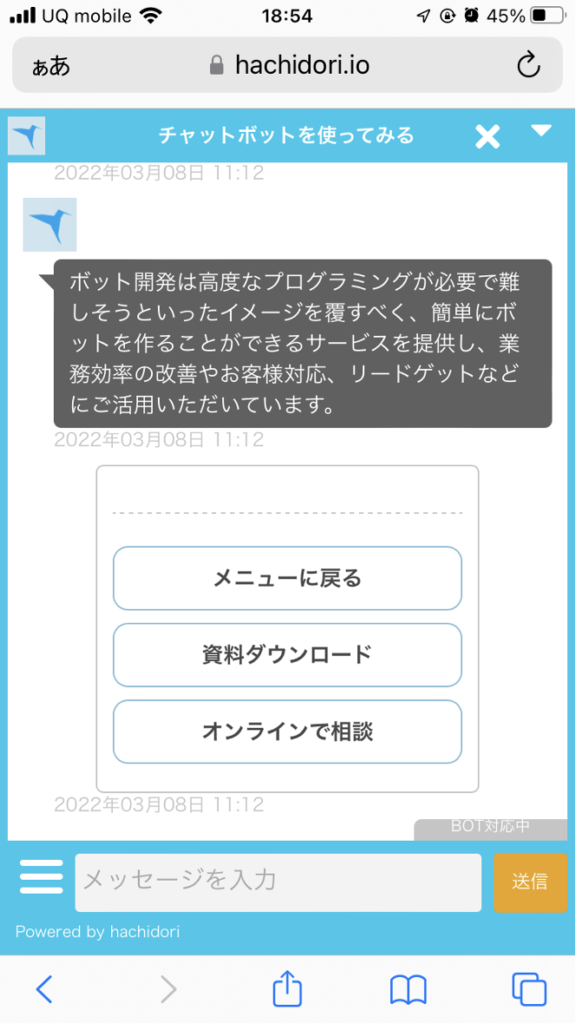
チャットボットを利用したEFO
EFO対策として、最近特に注目されているのが「チャットボットの活用」になります。

チャットボットは対話形式で情報の入力を進められ、具体的には以下のようなメリットがあります。
- 直接入力の手間を減らせる
- 会話感覚で進められるためユーザーのストレスを軽減可能
- LINEなどにも導入可能(わざわざフォーム画面に遷移しないでも入力可能なため、ユーザーの手間を削減可能)
特におすすめなチャットボットが「hachidori」です。開発実績7000件以上であるという信頼感は強みの一つと言えます。
導入実績の中には有名な企業も多く、実力もお墨付きとよくわかりますね。
また、LINEやFacebookなどの多岐にわたるプラットフォームに組み込み可能なため、SNSを見て興味を持った人からの資料請求や、お問合せも狙えます。
そのため、SNSマーケティングに利用したい方にも非常におすすめです。